Last Updated on

Site speed plays an important role in user experience. Not only does Google favor speedy websites, but a slow loading site will cause you to lose visitors. In fact, if your site hasn’t loaded after 3 seconds, you could lose up to 40% of your visitors (and you’ve worked hard on your content so you definitely don’t want to be losing any visitors due to speed issues)!
In this comprehensive article, we are going to be going over three different ways you can improve your website’s speed:
- optimizing your images
- downloading a caching plugin
- upgrading your hosting
Check Your Current Website’s Load Time
First off, to see how fast your website is currently loading, use a tool such as Pingdom or GTMetrix to see what currently needs improvement.
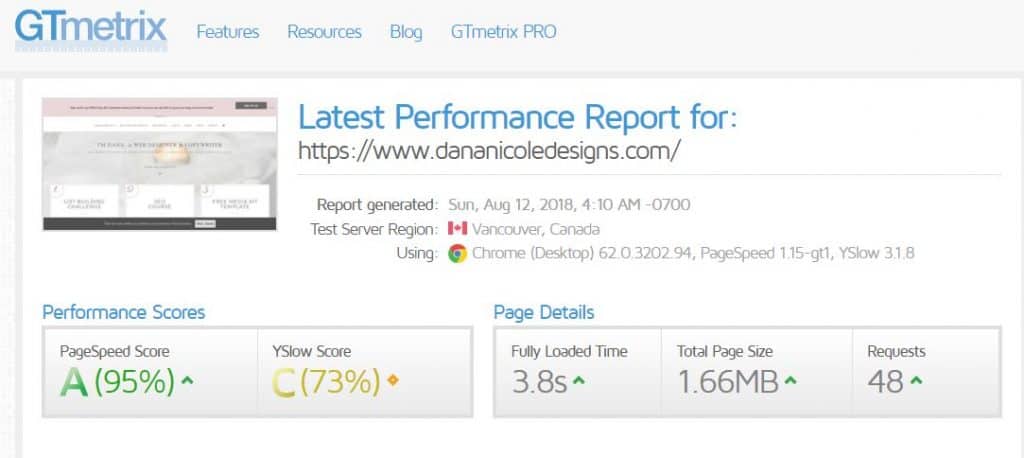
For the sake of this example, I am going to use GTMetrix to show you how to find your site speed. First, enter your URL on the home page and click “Analyze”.

For my website, my fully load time is 3.8 seconds. If yours is considered slow, the green arrow beside your time will be a different color (such as yellow or red) to indicate a problem.
So now that you know how fast (or slow) your website is loading, let’s discuss some quick areas you can instantly fix to improve your speed.
Optimize Your Images
Images play a big role in website speed and if you aren’t compressing and resizing your images, I’m going to show you a way in which you can make them load much faster (without compromising quality)!
Reduce The Image Size
Many images straight from your camera or iPhone have a height of over 1,000 pixels and a width of 2,000+ pixels. Unless you’re using this image as a full screen image, you most likely don’t need your images to be so big.
It’s up to you to decide what size works best, as different images will need to be different sizes for different purposes, however, I try to keep all my images under 1,000 pixels wide (unless it’s being used as a big header image).
To resize your image head over to Befunky and click the “Photo Editor” along the top.

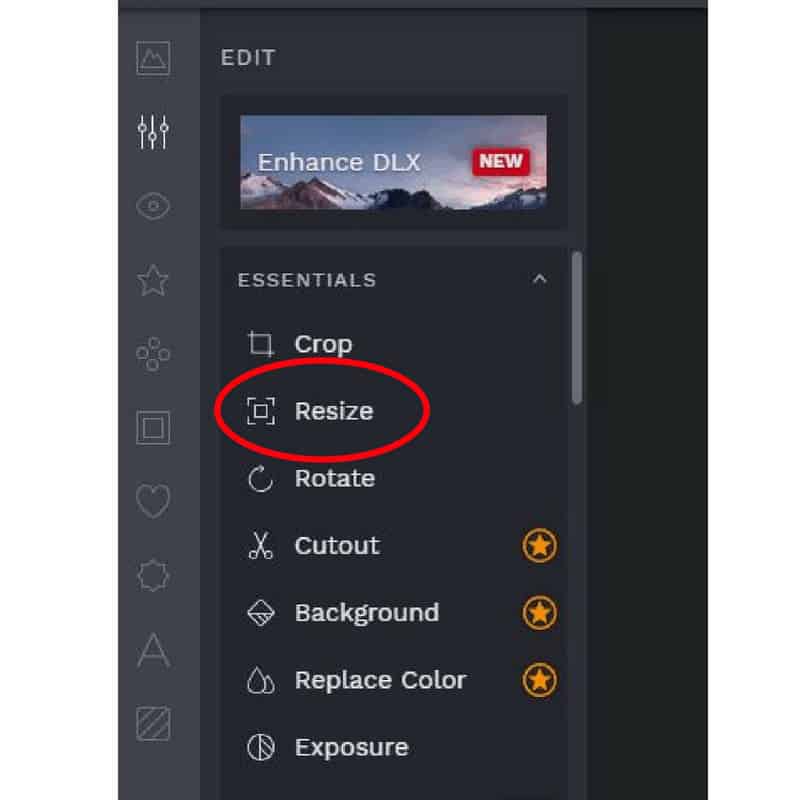
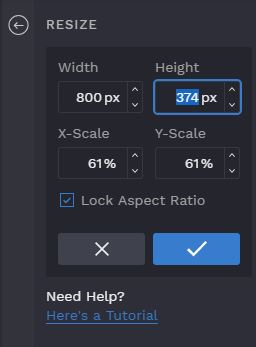
Once in the photo editor, upload your photo and find the resize adjustment in the editing panel on the left.


Then, change the size of your image if it is too large. Make sure to keep the “Lock Aspect Ratio” selected so that the proportions do not change.
Now you can save your image (and compress it) all in one!

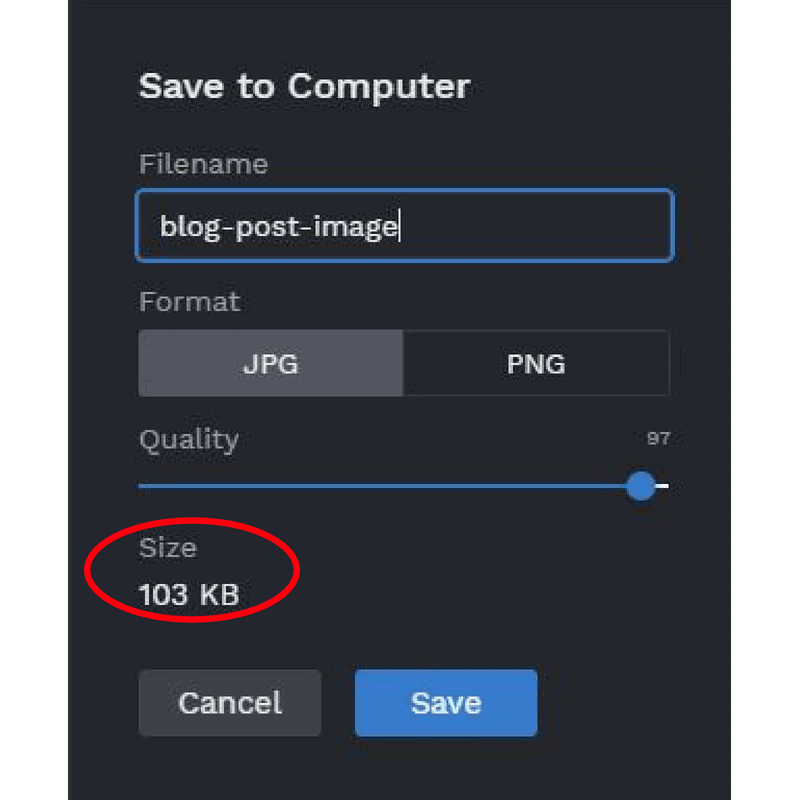
When you save the image to your computer, make sure to slide the “quality” slider down a little bit so that the size changes. If you leave it set to 100%, the size of the image will be quite large. I usually try to get my images around 100-150 KB, but you’ll need to do a little experimenting to see what works best for your image.
This is known as compression, and we are going to talk about that in the next section. If this is a bit too confusing for you, then just save your image at 100% and you can compress it automatically (and easily) in the next step!
Compress Your Images
Simply put, a compressed image is an image that takes up less space and is a smaller file size than its uncompressed counterpart.
Images on the web do not need to be print-quality, and compressing your images does not mean that you will have grainy pictures on your website.
Every image I upload to my website goes through some type of compression.
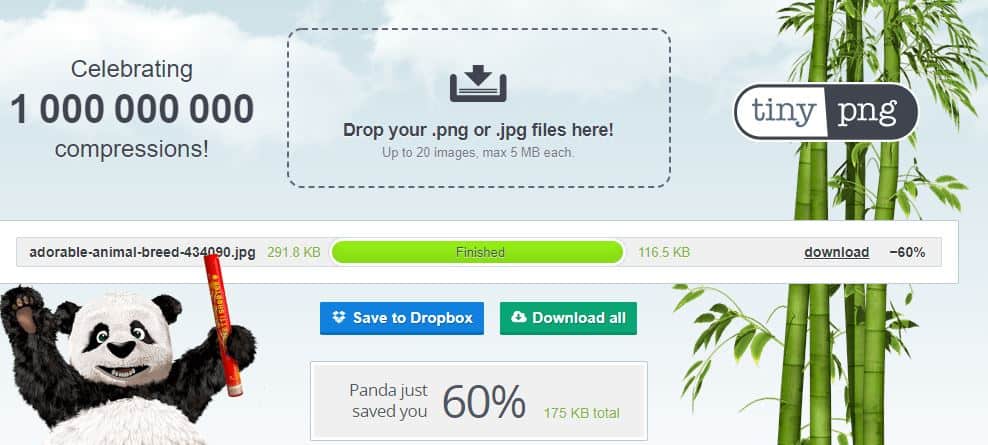
I use Photoshop to compress most of my images or BeFunky (listed above), but most people don’t have Photoshop and there is a great alternative out there called TinyPNG.

When you drop your image into the image compressor on TinyPNY, it will automatically compress it down. The image above was compressed by 60% which is quite incredible considering that no quality was lost!
Download your new image and use that one for faster loading times on your website!
Use Caching Plugins
You can (and should) also use some form of caching, which can be made easy by using a caching plugin!
Why You Need a Caching Plugin
Installing a caching plugin to your WordPress site will help your site run smooth, fast and help you retain more traffic.
But let’s take a step back: what is a caching plugin and what does it do?
When someone lands on your website, they request a lot of information from your host (which is why it is important that your host is able to send information to them quickly, like Pagely does).
The information requested is things like static data, CSS, JavaScript and images. Every time a user visits your website, they send requests to your server. All these requests can slow down your site and are unnecessary, especially if you aren’t updating it every day. Rather than serve your visitors dynamic content from your database, you can use a caching plugin to serve up static content.
A caching plugin generates static versions of your website so that when your visitors come to your website, they will be shown the static version. There is no need to constantly request files from your host!
Your files will be stored as the cached version of your website until they refresh, or you decide to purge the cache.
Benefits of a Caching Plugin
Since a caching plugin is going to create static versions of your files to show your visitors, it will greatly reduce the page load time of your website. A faster website will ensure your visitors stay longer and it will help your SEO.
Caching can be advanced and technical, but using a caching plugin will make it easy for any non-technical users.
So now that you want to download a caching plugin, which one do you choose? We have our top 3 recommendations for the best WordPress caching plugins.
WP Super Cache

Popularity
With over 1 million active installations, WP Super Cache is a popular WordPress caching plugin that has a nearly perfect 5-star rating from over 1,300 reviews. WP Super Cache is popular for a reason, helping decrease the page load time of millions of users.
Cost
WP Super Cache is free – making it a great option for someone with a limited budget.
Usability & Features
WP Super Cache offers users the ability to get specific, or an easy one-click-solution for those who feel less inclined to use the advanced features.
WP Super Cache has a ton of different options for caching your website such as gzip compression, page exclusion and options for you to enable a content delivery network (CDN) through the plugin.
Page exclusions are great for websites who update content on particular pages regularly, and don’t want static versions of those pages to be shown to visitors.
You can go through this guide if you’d like to install WP Super Cache and need detailed instructions.

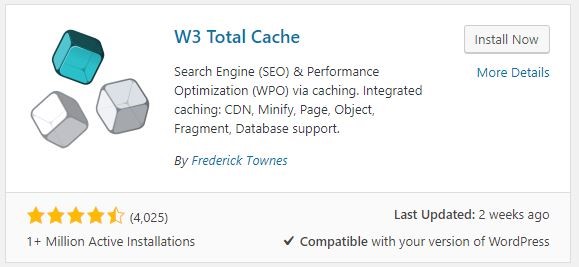
W3 Total Cache

Popularity
Like WP Super Cache mentioned above, W3 Total Cache is another popular WordPress plugin with over 1 million installations. W3 Total Cache, however, has more reviews for you to go through if you like to read on other user’s experiences.
Cost
The cost of this plugin is free. If price is a major consideration of yours, both the W3 Total Cache and WP Super Cache will be able to fit your needs.
Usability & Features
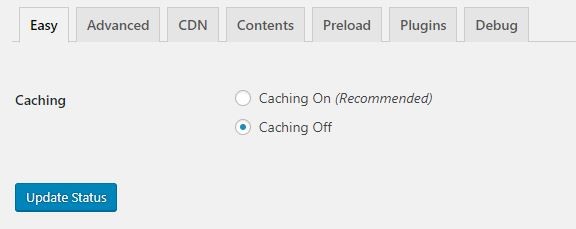
While W3 Total Cache offers lots of different options for customizing your website’s caching, users also have the ability for an easy one-click-install if they aren’t as technical.

Like WP Super Cache, W3 Total Cache also offers CDN support, gzip compression and page exclusion among many other features.
This guide can help you set up W3 Total Cache if you are unsure where to start.
WP Rocket

Popularity
Unlike the other two plugins mentioned above, WP Rocket is not a free plugin, however, rest assured because this plugin is still very highly regarded.
Cost
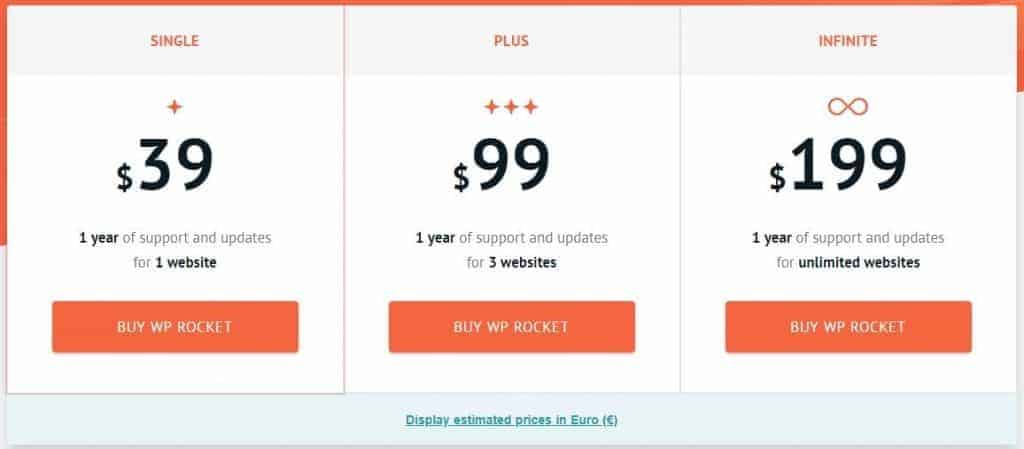
The cost for WP Rocket ranges from $39-$199 depending on your needs and how many websites you plan to install it on.

Usability & Features
WP Rocket offers similar features to WP Super Cache and W3 Total Cache such as gzip compression, minification and page exclusion, but also offers lazy image loading. Lazy image loading stops pictures from being loaded until the user accesses them, which can dramatically improve page load time.
WP Rocket is also a user-friendly option and being that you are paying for the plugin, you have access to tech support to get any questions you have answered.
Which Caching Plugin Is Right for You?
Determining which plugin is right for you will take some trial and error. If cost isn’t an option, you should test out all three plugins to determine which one decreases your page load time the most.
You can use websites such as Pingdom to test your site speed before and after enabling a caching plugin to see which one has the greatest impact.
Upgrade Your Hosting
Sometimes you can try to make your website go as fast as possible but if your hosting is slow, your website will continue to be slow. As a last resort, if you are unable to get your website to run quickly it’s probably time to look around at getting a new host.
Siteground is the number one hosting company I recommend to all my clients and readers. Websites hosted with them load quick and they have many other benefits (such as site security).
Follow The Pros
The above methods will help your site run a little faster, but there is still tons that can be done. If you’re still not happy with the speed of your website and aren’t super techy, I highly recommend taking WP Speed Guru’s affordable e-course. Right now, there is an amazing offer where you can get the course for only $49!
This course is easy to follow along and brought my website up to speed within a few hours.
This article contains affiliate links. If you purchase from some of the links above I will receive a small commision to help keep this blog running.
Have you found your website speed to improve by installing any of the above plugins? Let me know below!
This article may include affiliate links. As an Amazon Associate I earn from qualifying purchases.

Dana Nicole is an award-winning freelance writer for MarTech/SaaS who was rated one of the best SaaS writers by Software World. She specializes in writing engaging content that ranks high in search engines and has been featured in publications like Semrush, ConvertKit, and Hotjar.
Dana holds a Bachelor’s degree in Business Administration and has over 15 years of experience working alongside national brands in their marketing departments.
When Dana’s not working, you can find her dancing en pointe, cooking up new recipes, and exploring the great outdoors with her two big dogs.

